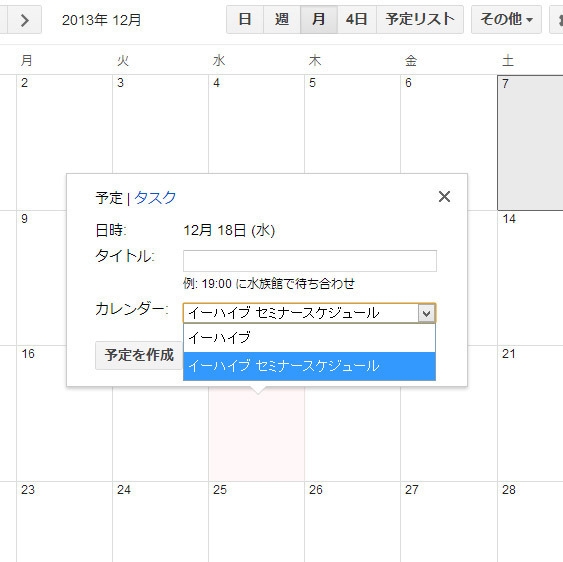
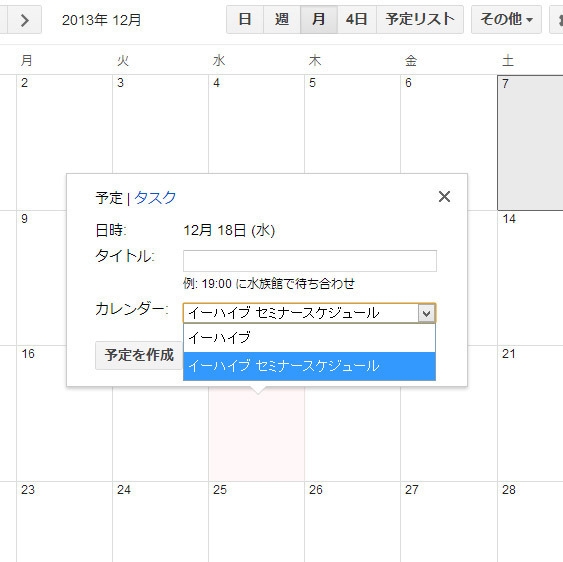
では、実際にスケジュールを一つ入れてみましょう。
登録したい日付をクリックすると、入力画面が登場します。

その時に、先ほど作成したカレンダーを選択しましょう。
スケジュールを書き込んだところで実際にすまっぽん!に設定するURLをつくります。
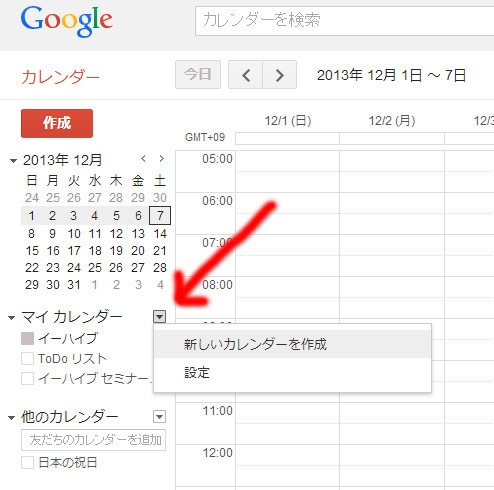
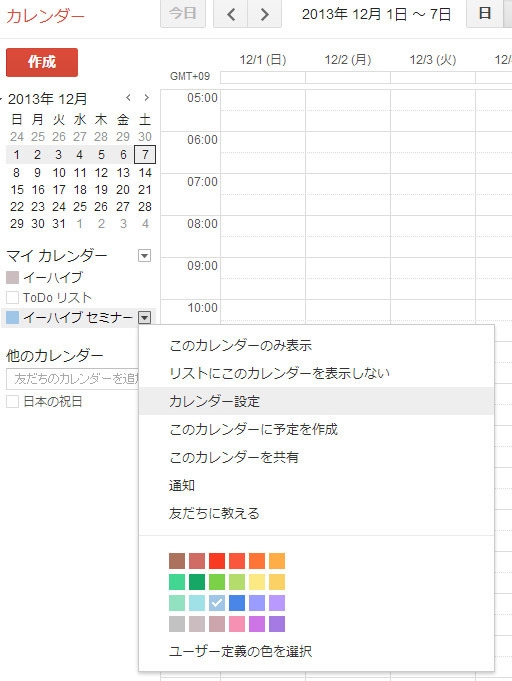
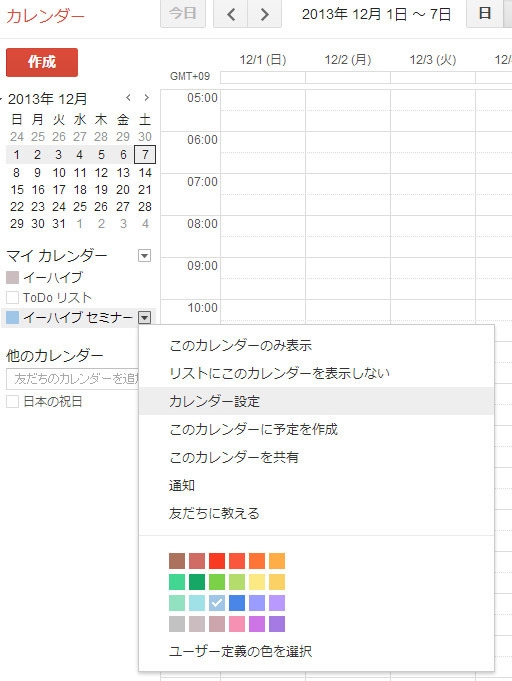
まずは、公開したいカレンダーの右に出てくる▼を押すと「カレンダーの設定」がありますので、押してください。

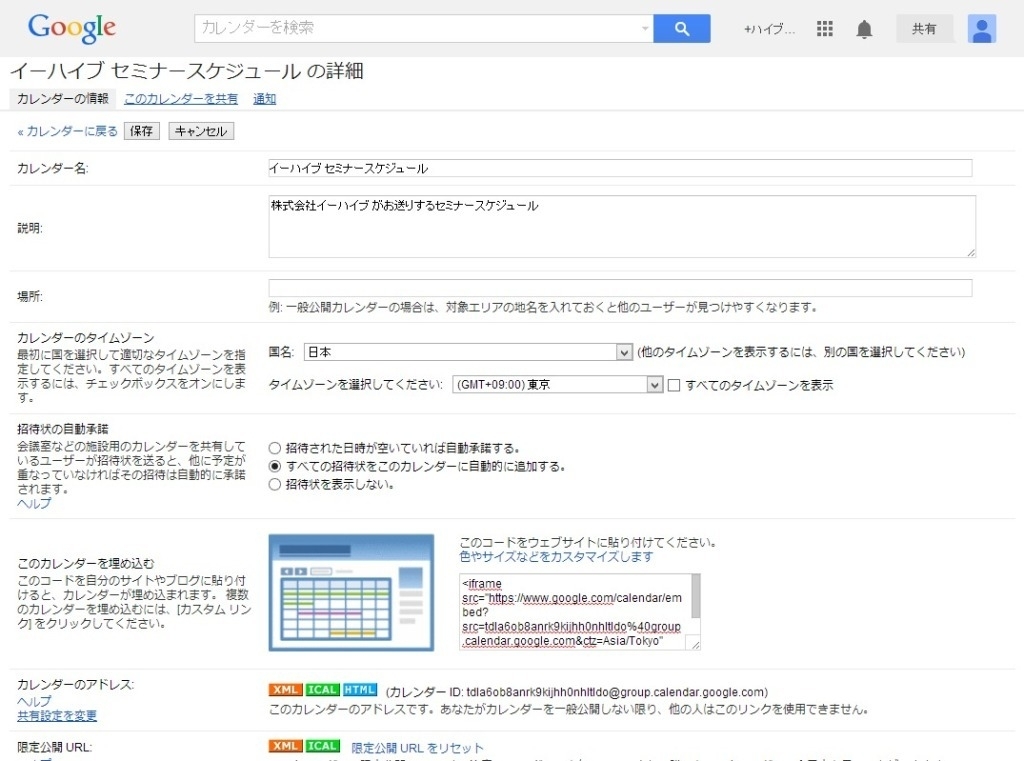
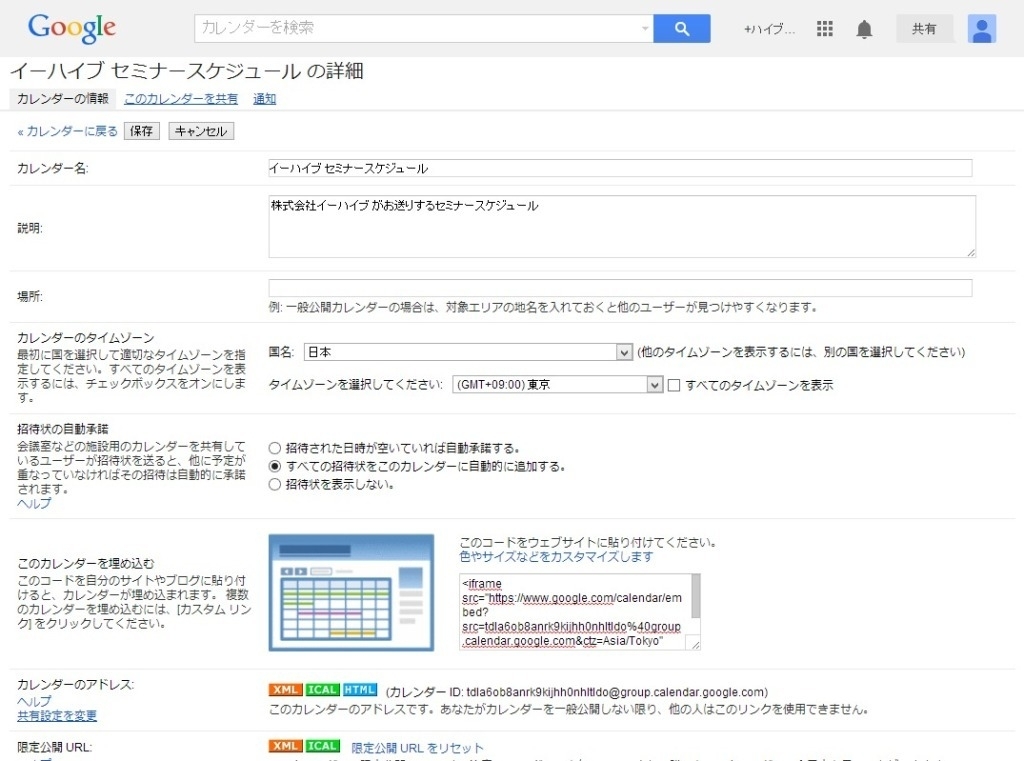
表示された下記の画面の「このカレンダーを埋め込む」の隣にある
「色やサイズをカスタマイズ」を選んでください。

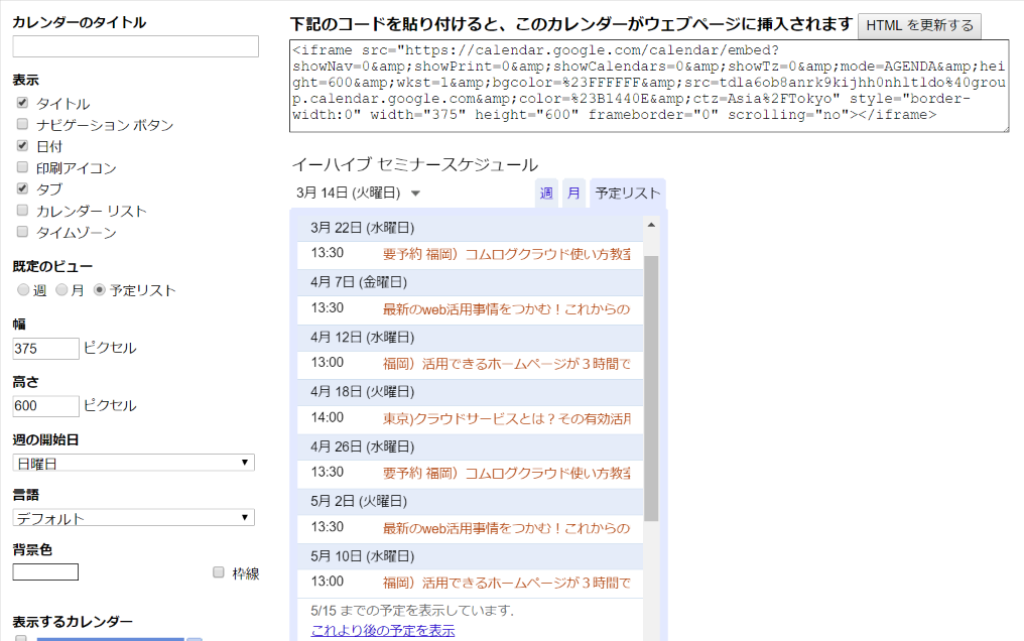
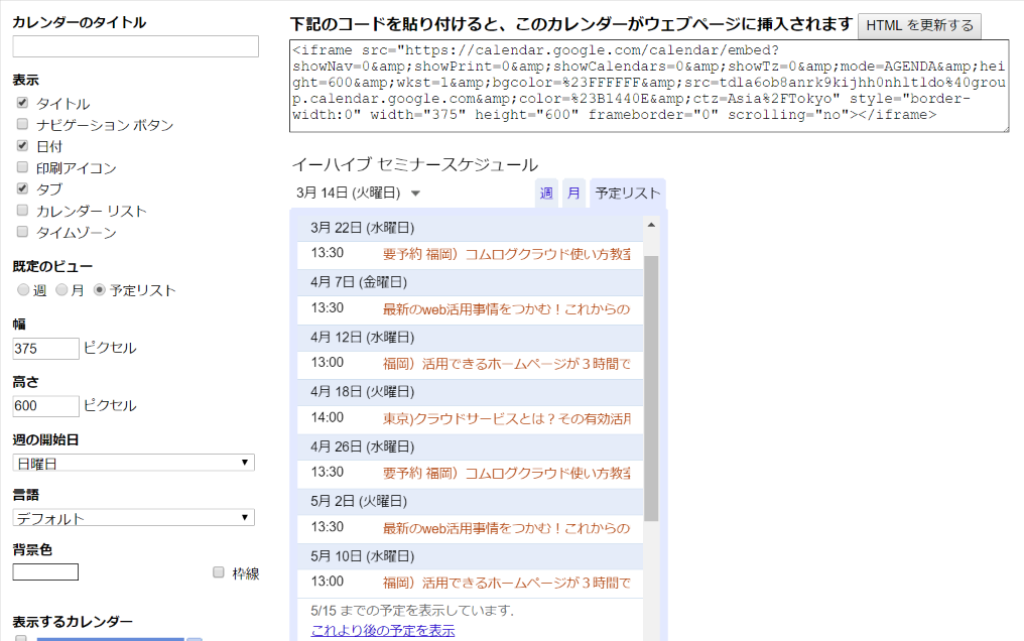
このままソースを埋めてのいいのですが、スマホで見ると見にくいので、カスタマイズします。

オススメは、
表示を上のように 「タイトル」「日付」「タブ」のみにしましょう。
規定のビューは、「予定リスト」にしてください。
幅は、375程度にしてください。
あとはそのままで大丈夫です。
もちろんサイズやカレンダー様式は、好みに合わせて変えてもらっても構いません。
そして、カレンダーの上にできているソース下記を選択してコピーしてください。
「<iframe src="https://calendar.google.com/calendar/embed?showNav=0&showPrint=0&showCalendars=0&showTz=0&mode=AGENDA&height=600&wkst=1&bgcolor=%23FFFFFF&src=tdla6ob8anrk9kijhh0nhltldo%40group.calendar.google.com&color=%23B1440E&ctz=Asia%2FTokyo" style="border-width:0" width="375" height="600" frameborder="0" scrolling="no"></iframe>」
このまま貼れると、便利なのですが、一工夫必要です。
まずは、最初の「<iframe src="」を消します。
続いて、文の中にTokyoを見つけてください。その後の「" style="border-width:0" width="800" height="600" frameborder="0" scrolling="no"></iframe>」を消してください。
まずは下記のようになります。
「https://calendar.google.com/calendar/embed?showNav=0&showPrint=0&showCalendars=0&showTz=0&mode=AGENDA&height=600&wkst=1&bgcolor=%23FFFFFF&src=tdla6ob8anrk9kijhh0nhltldo%40group.calendar.google.com&color=%23B1440E&ctz=Asia%2FTokyo」
もうひと工夫必要です。 文の途中に 「&」がたすうみ多数見れると思います。
これを、「amp;」を消して、「&」だけにしてください。
https://calendar.google.com/calendar/embed?showNav=0&showPrint=0&showCalendars=0&showTz=0&mode=AGENDA&height=600&wkst=1&bgcolor=%23FFFFFF&src=tdla6ob8anrk9kijhh0nhltldo%40group.calendar.google.com&color=%23B1440E&ctz=Asia%2FTokyo
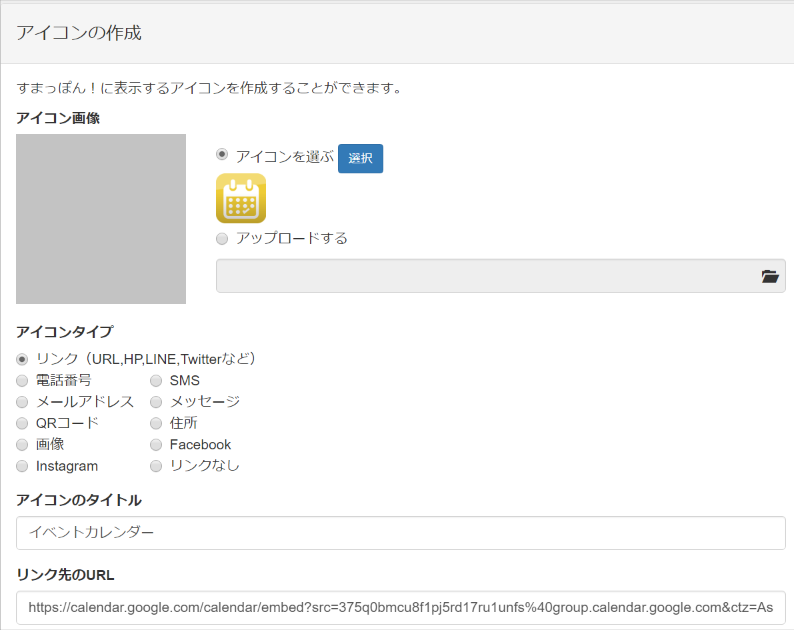
上記の状態にして、「リンク先のURL」に入力してください。