※ルナスコープは、2022年8月31日をもって終了されるとのアナウンスがありました。
代替システムのご紹介
すまっぽん! アイコンの活用事例を紹介します。
すまっぽん!は、全世界のクラウドの仕組みを組み合わせて、12個にまとめ お店や会社のリモコンを作るようなものです。
今回登録するのは、自分のリアルな位置情報を公開できる仕組みです。
実際様々な飲食店でコロナ対策として、移動販売が増えてきております。店内の様々な問題(換気・消毒・席数など)を回避でき、家賃などの問題も軽減できます。さらに、キャッシュレス化でお金のやり取りや管理に関しても、移動販売を行うメリットが増えてきました。
移動販売店舗のメニューや移動販売のスケジュール(○曜日は、△駅前)など。また、SNSを結びつけたりすることで、新商品の写真や価格などを伝えることもできます。
そんなすまっぽん!の作り方は、動画でご覧ください。
すまっぽん!の作り方動画 https://www.youtube.com/watch?v=NqqqxRUHEPM
さて今回は、リアルの位置情報をお客様に伝えて、待っててもらうや、あとどのくらいで到着しそうなのかをお届けする仕組みです。
こんなことも多いですよね。毎日に同じ場所じゃない移動販売や、
常に動いていたり、時間や曜日によって販売場所が変わったり、気まぐれで移動販売していたり、
来る予定になっているのに、もういってしまったのか?到着前なのかがわからなかったり、急に休みだったり、
そんなときに、お店のリアルの位置情報をお客様が確認できるといいと思いませんか?
そこで今回紹介するクラウドサービスは、
株式会社 月華堂が、運営されている ルナスコープというアプリです。
※参考 ルナスコープ:https://lunascope.io/
自分のリアル位置情報をホームページで公開する方法です。
参考:自分が今いる場所をホームページに表示するウィジェット
https://lunascope.io/articles/open_current_location
実際には、移動販売の車に乗っている人が、ルナスコープのアプリを立ち上げてGPSをオンにしておけば、ルナスコープのサーバーにたまります。
そして、そのリアルのGPSをホームページに埋め込むサービスを展開されています。(設定の仕方は、こちら)
もちろんどこかのホームページに埋め込む必要があります。これは、後半に書き込みました。
で、ルナスコープの優れているところは、
公開できる曜日時間の設定ができること。
常にGPSをオンにしておくと、自宅の場所や明かしたくない場所などの位置情報も通知されてしまうことになりますが、親切設計で曜日や時間を選択できるのです。
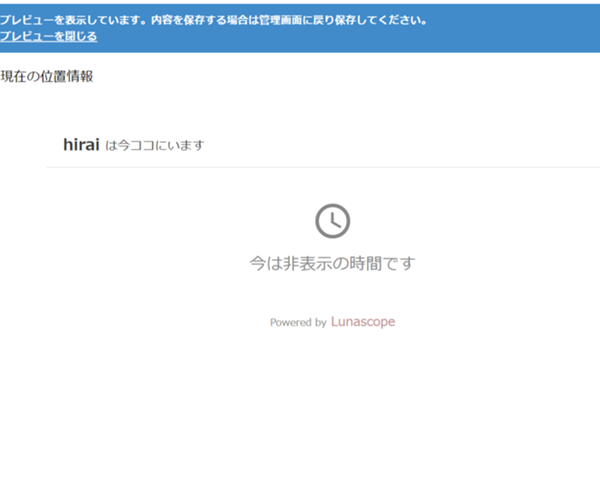
この範囲外であれば、今は非表示の時間です。と表示されます。
しばしお待ち下さい。
応用すると、いろいろなものに使えそうですよね。
幼稚園バス、農村部の生活雑貨などの販売者、移動図書館
もちろん石焼き芋や金魚売り、物干し竿から移動コーヒーショップなど
ご相談は、公認アドバイザーまでお願いします。
すまっぽん!公認アドバイザー https://www.smappon.jp/73429.html
まずは、アプリをダウンロードして
GooglePlay https://play.google.com/store/apps/details?id=io.lunascope
APP Store https://apps.apple.com/jp/app/id1264418732
移動販売車で持ち回るスマホを登録してください。
ルナスコープのサイトでログインをして、日時などの公開設定を行います。
ルナスコープ: https://lunascope.io/
ウィジェットのタグをコピーして、すまっぽん!から表示させる予定のページに貼り付けてください。
こんなになったらいいなぁ~となんとバージョンアップしていただきました。
そのまま、 「Lunascopeに表示」をすまっぽん!のリンクに張ってもらったら、なんと簡単に使えるようになりました!
もちろんご自身のホームページに埋め込む場合は、サイト運営者か管理者へおたずねください。
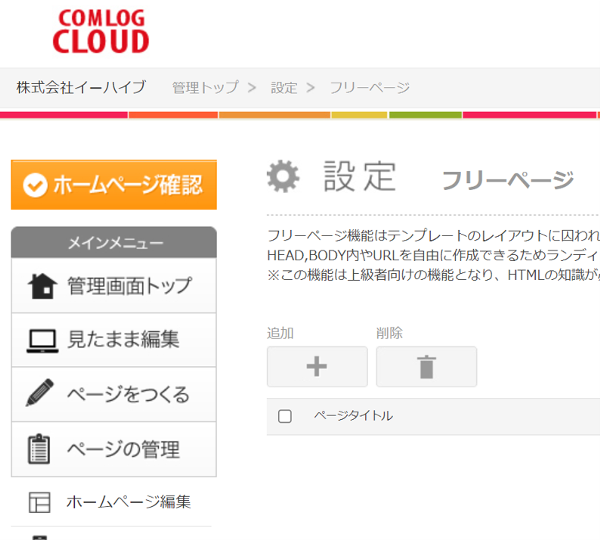
今回は、弊社が運用している コムログクラウドでの場合を紹介します。
※コムログクラウド: https://cloud.comlog.jp/
管理画面ログイン後:設定>フリーページへ移動してください。

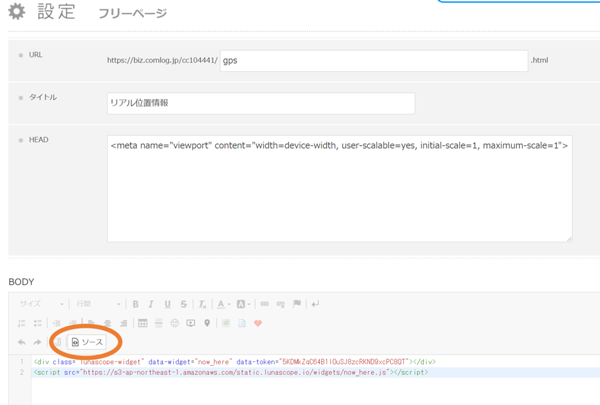
ページを新しく作ります。今回は、ファイル名を gps.htmlで表示させたいと思います。
タイトルを書いて
ここで「豆知識」 スマホで見ても PCで見てもきれいに見れるように
HEADに、下記のコードを書き込みます。
そして、BODYを 「ソース」モードにして、 ルナスコープのタグを貼り付けます。

プレビューで確認して表示されていたらOKです。
非公開の時間は下記のように表示されます。

あとは、すまっぽん!のアイコンを作って、 指定したURLのリンクを貼れば完成です。
ぜひいろいろ試してみてください。
参考:ルナスコープ https://lunascope.io/
※ルナスコープは、2022年8月31日をもって終了されるとのアナウンスがありました。
代替システムとして、
位置情報共有アプリは「Life360」
https://play.google.com/store/apps/details?id=com.life360.android.safetymapd&hl=ja&gl=US
===========
現在位置をwebサイトに公開する機能をお使いだった場合は、glympseというサービスがあります。
https://play.google.com/store/apps/details?id=com.glympse.android.glympse&hl=ja&gl=US

オススメのツール
メニュー